CSS syntax highlighting never terminates in HTML document when using multiple nested @ rules · Issue #91107 · microsoft/vscode · GitHub

javascript - How to send multiple div element values into MySQL using Ajax and PHP and each div is a single row in the desired table - Stack Overflow

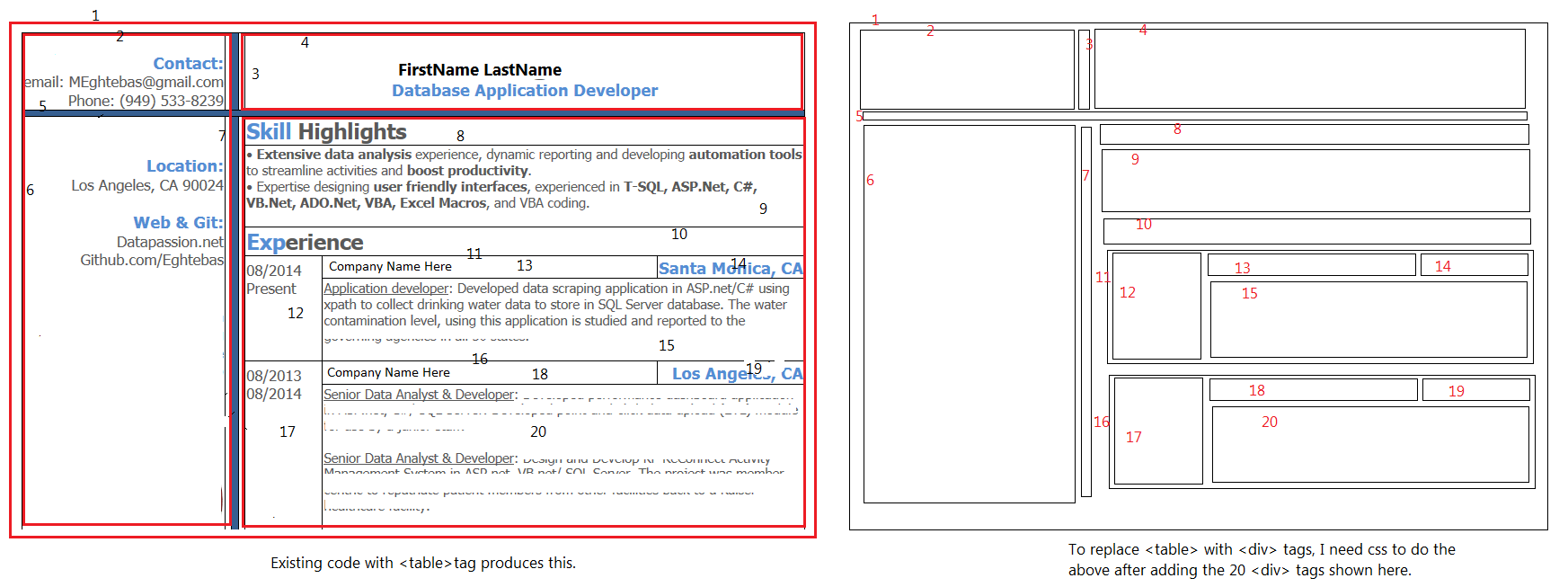
html - CSS - Positioning of multiple adjacent divs to have one stack on top of each other between 2 divs - Stack Overflow




![multiple divs for the same element [share same id] multiple divs for the same element [share same id]](https://themeover.com/wp-content/uploads/2015/12/repeating-html-ids.gif)